
Introduction
When it comes to eCommerce, website speed serves as a fundamental element, especially within platforms like Shopify. Swift loading times directly influence the user experience, impacting vital metrics such as bounce rates and conversion rates. A speedy Shopify store ensures seamless navigation, enhances customer satisfaction, and promotes repeat visits.
Furthermore, in the competitive arena of online retail, every millisecond counts. According to Deloitte’s research report, just a 0.1-second website speed improvement on Shopify led to 8.4% higher conversions. As modern consumers demand instant gratification, prioritizing website speed not only cultivates a positive brand image but also correlates directly with increased sales and improved search engine rankings, underscoring its critical significance in the eCommerce landscape. In this article, we’ll explore the importance of understanding and optimizing website speed for your Shopify store, focusing on its impact on performance and ROI.
Before-and-After Sales Improvement Results
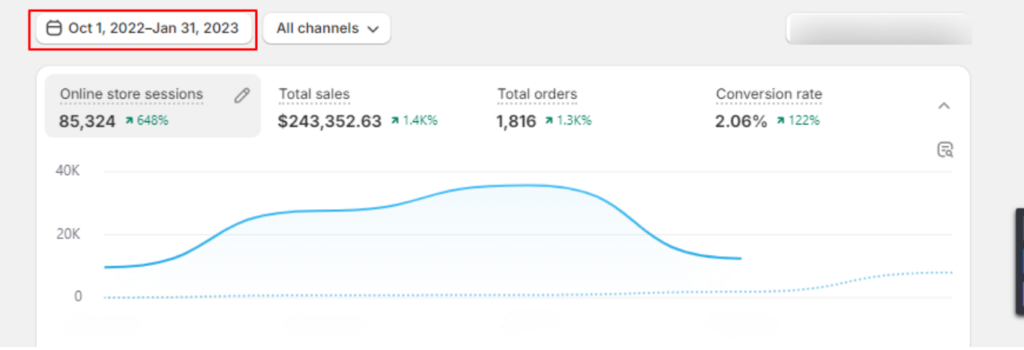
Before our seasoned business client partnered with InstaServ, their sales were struggling, totaling only $243,252.63 from October 1, 2022, to January 31, 2023. Their Shopify store speed was poor, resulting in slow page load times and frustrated customers who were abandoning their carts before completing purchases. Recognizing the need for improvement, they turned to InstaServ for assistance.

We immediately went to work, implementing a comprehensive strategy to optimize the client’s Shopify store speed. This involved streamlining code, optimizing images, leveraging browser caching, and fine-tuning server configurations. The outcomes were very impressive.
After implementing our optimization techniques, the client’s Shopify store saw a significant boost in performance. Page load times were reduced, providing users with a smoother and more seamless browsing experience. As a result, customers were more likely to stay on the site, browse products, and complete purchases. This improvement in website speed directly translated into increased conversions and higher sales.
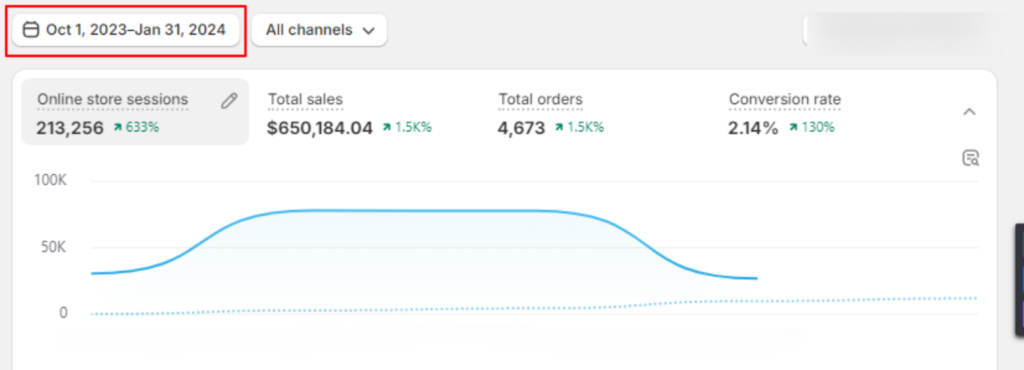
From October 1, 2023, to January 31, 2024, the client’s sales surged to an impressive $650,184.04, marking a staggering increase from their previous performance. By optimizing their Shopify store speed with our expertise, they were able to transform their online presence, attract more customers, and drive revenue growth.

This amazing transformation shows how speeding up a Shopify website can make more people buy things online. In the busy world of online shopping, if a website is slow, customers might leave and not come back. With our expertise, businesses can make their online stores faster, attract more shoppers, and make more sales.
Understanding Web Performance
1. Web Performance: What is it and Why is it Significant?
Web performance refers to how well a website functions and how quickly it loads its content. Essentially, it’s about the user experience – ensuring that visitors to a website have a smooth and enjoyable interaction. Imagine visiting a website and having to wait ages for it to load or encountering glitches and errors while trying to navigate – that’s poor web performance. It’s significant because it directly impacts user satisfaction, which in turn affects important metrics like bounce rates, conversion rates, and even the website’s reputation.
2. How Website Speed Impacts User Experience, SEO Rankings, and Conversions

-
- User Experience: Website speed plays a crucial role in determining how users perceive a website. Faster loading times lead to a better user experience, keeping visitors engaged and satisfied. On the other hand, slow-loading pages frustrate users and increase the likelihood of them leaving the site.
- SEO Rankings: Search engines like Google consider website speed as one of the factors when ranking search results. Faster websites are favored because they provide a better experience for users. Therefore, websites with slower loading times may find themselves lower in search engine rankings, resulting in decreased visibility and traffic.
- Conversions: The speed of a website directly impacts its conversion rates. According to research studies, even a one-second delay in page load time can drastically impact conversion rates. Faster websites not only keep users engaged but also make it easier for them to complete desired actions, such as making a purchase or filling out a form.
3. The Correlation Between Website Speed and Customer Satisfaction

-
- Faster Loading Times: When a website loads quickly, visitors are more likely to have a positive experience. They can access the information they need without delay, leading to higher levels of satisfaction.
- Reduced Frustration: Slow-loading pages can be frustrating for users, leading to dissatisfaction and a negative perception of the website or brand. By optimizing website speed, businesses can minimize user frustration and improve overall satisfaction.
- Increased Engagement: A fast website encourages users to explore more pages and spend more time on the site. This increased engagement not only enhances satisfaction but also increases the likelihood of users taking desired actions, such as making a purchase or signing up for a newsletter.
Understanding these aspects of web performance is essential for businesses looking to provide the best possible experience for their website visitors and maximize their online success.
Evaluating Website Speed
1. If my website is slow, how can I determine?
-
- Long page load times: If your website takes more than a few seconds to load, it could be a sign of sluggish performance.
- High bounce rates: Users tend to leave slow-loading sites quickly, resulting in higher bounce rates.
- Low engagement metrics: Slow websites often experience lower average session durations and fewer page views per session.
2. Interpreting Performance Metrics and Benchmarks for Shopify Sites:
- Load Time: The time required for your webpage to fully load. Aim for load times of less than three seconds for the best user experience.
- Page Size: The total size of your webpage, including all resources such as images, scripts, and stylesheets. Smaller page sizes typically lead to quicker load times.
- Time to First Byte (TTFB): The time it takes for the browser to receive the first byte of data from the server. Lower TTFB values indicate better server responsiveness.
- Conversion Rate: The percentage of website users who finish a desired action, like buying something. Faster websites typically experience higher conversion rates.
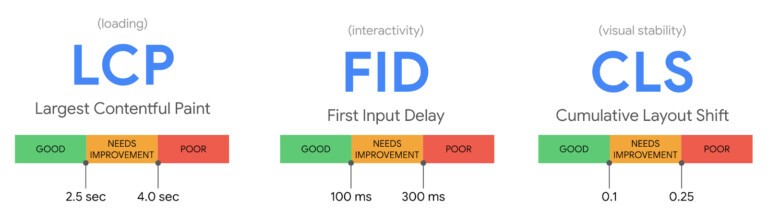
3. Google’s Core Web Vitals:

Largest Contentful Paint (LCP):
-
- Definition: LCP measures the time it takes for the largest content element on a webpage to become visible to the user.
- Importance: A fast LCP ensures that users perceive your website as loading quickly, leading to improved user satisfaction and engagement.
- Recent Stats: According to recent studies, websites with an LCP of under 2.5 seconds tend to have higher conversion rates and lower bounce rates.
First Input Delay (FID):
-
- Definition: FID measures the time it takes for a webpage to become interactive, allowing users to interact with it.
- Importance: A low FID ensures that users can quickly interact with your website, leading to a smoother browsing experience and increased engagement.
- Recent Stats: Research shows that websites with an FID of under 100 milliseconds typically have higher user engagement and retention rates.
Cumulative Layout Shift (CLS):
Definition: CLS measures the visual stability of a webpage by quantifying unexpected layout shifts during page load.
Importance: Minimizing CLS helps prevent frustrating user experiences caused by content shifting unexpectedly, leading to higher user satisfaction and retention.
Recent Stats: Websites with a CLS score of under 0.1 tend to have better user experiences and higher conversion rates.
4. Tools and Methods for Measuring Website Speed:
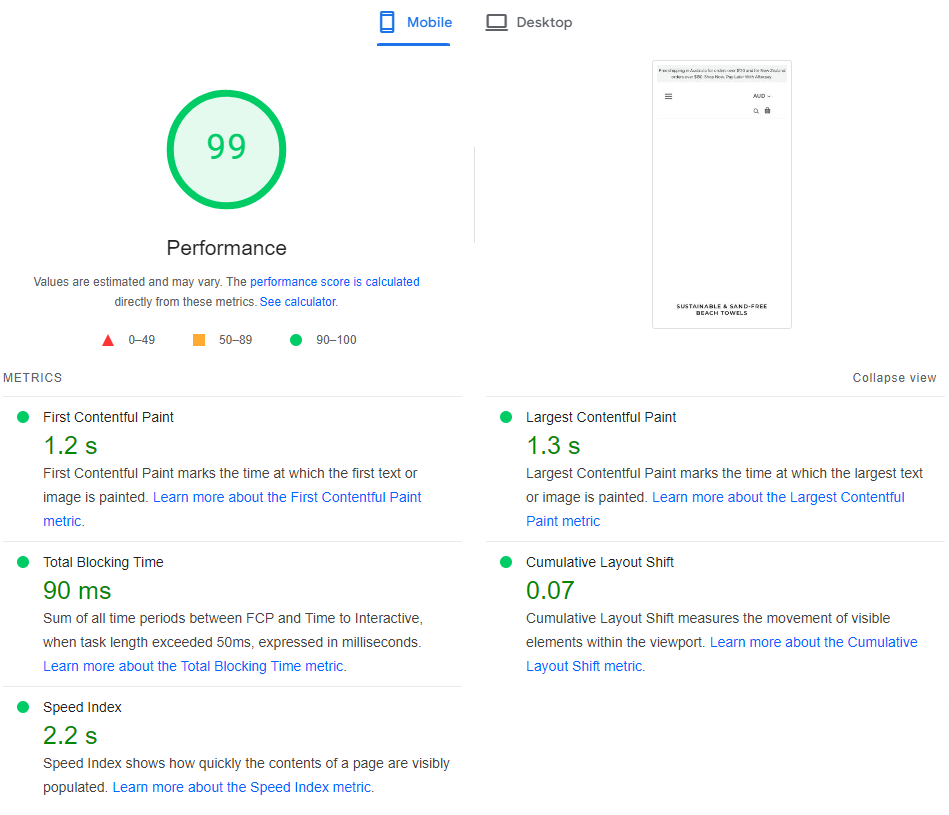
Google PageSpeed Insights:

This tool is a go-to resource for evaluating your website’s speed and receiving actionable recommendations for performance enhancement. By simply entering your website’s URL, it provides detailed insights into various speed metrics, such as FCP, Speed Index, and Total Blocking Time. It also offers suggestions on areas that need improvement, such as image optimization, JavaScript and CSS minification, and server response time.
Google Search Console:
This is another valuable tool for assessing website speed and overall performance. While primarily known for its SEO functionalities, Google Search Console also provides data on Core Web Vitals, poor and good URLs. It allows webmasters to monitor their website’s performance over time, identify issues affecting user experience, and receive alerts for critical errors that may impact site speed.
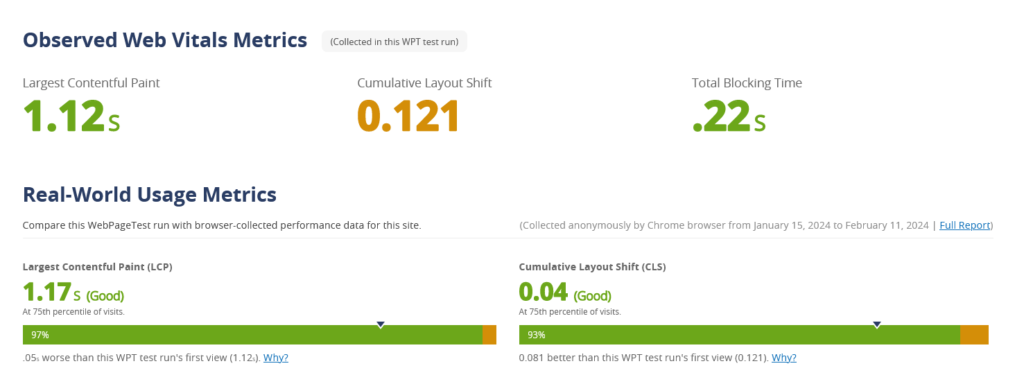
WebPageTest:

It is a comprehensive tool that offers detailed insights into website speed and performance. It allows you to conduct tests from various locations around the world, simulating real-world user experiences. It generates waterfall charts, which visualize the loading process of each element on your webpage, helping you identify bottlenecks and areas for optimization. Additionally, it provides metrics such as Time to First Byte (TTFB), Start Render Time, and Fully Loaded Time, enabling you to fine-tune your website for optimal speed and user experience.
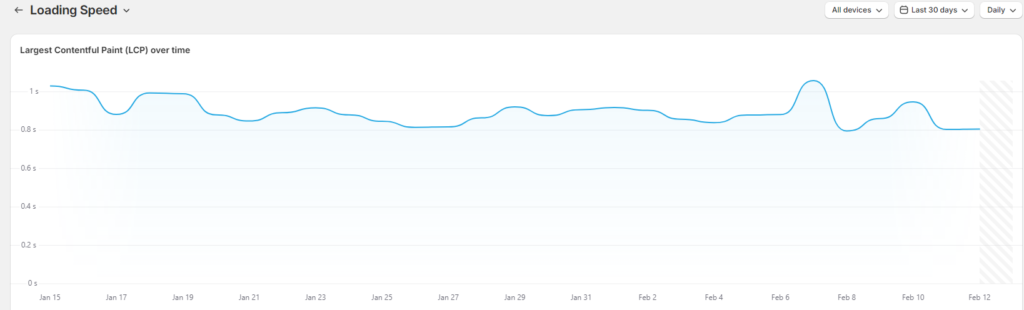
Shopify Speed Report:

Shopify’s built-in speed report is specifically tailored for merchants using the Shopify platform. It offers valuable insights into your store’s performance, highlighting areas that may be impacting loading times and user experience. The speed report identifies opportunities for optimization, such as image compression, code minification, and app performance. By leveraging this report, Shopify merchants can enhance their store’s speed and ultimately improve conversions.
Optimizing Website Speed
The speed of your Shopify website can significantly impact your conversion rates. Slow loading times can deter potential customers and harm your bottom line. In this case study, we’ll explore the importance of optimizing website speed and discuss strategies and techniques to enhance the performance of your Shopify site.
1. Strategies for Optimizing Shopify Site Speed:
-
- Minimize HTTP Requests: Reducing the number of requests made to the server can significantly improve loading times.
- Enable Browser Caching: Leveraging browser caching allows returning visitors to load your site faster by storing elements locally.
- Utilize Content Delivery Networks (CDNs): CDNs distribute your site’s content across multiple servers worldwide, reducing latency and speeding up delivery.
- Compress and Minify Files: Compressing and minifying CSS, JavaScript, and HTML files can decrease file sizes and improve load times.
- Prioritize Above-the-Fold Content: Load critical content first to provide users with a faster initial experience.
- Implement Lazy Loading: Lazy loading defers the loading of non-essential resources until they’re needed, improving initial page load times.
- Optimize Server Response Times: Enhancing server performance and reducing response times is crucial for a speedy website.
2. Tips for Optimizing Images:
-
- Choose the Right Image Format: Select appropriate image formats such as JPEG, PNG, or WebP based on the content and context.
- Optimize Image Sizes: Resize and compress images without compromising quality to reduce file sizes.
- Use Responsive Images: Implement responsive images to ensure optimal display across different devices and screen sizes.
3. Tips for Optimizing Code:
-
- Minimize and Combine CSS and JavaScript Files: Reduce the number of CSS and JavaScript files and combine them where possible to minimize HTTP requests.
- Remove Unused Code: Regularly audit your codebase to eliminate unused CSS, JavaScript, or HTML.
- Leverage Browser Caching: Set expiration dates for resources to leverage browser caching effectively.
4. Tips for Optimizing Apps:
-
- Evaluate and Remove Unnecessary Apps: Assess the necessity of installed apps and remove those that contribute to bloating or slowing down your site.
- Optimize App Performance: Ensure that apps are optimized for speed and efficiency to minimize their impact on website performance.
ROI of Web Performance Optimization
Optimizing Shopify site speed is not just a technical endeavor but a strategic investment with significant implications for business success. By prioritizing web performance optimization, businesses can enhance user experience, increase conversions, and ultimately achieve a higher return on investment.
1. Is Web Performance Optimization Worth the Investment?
Investing resources into optimizing the performance of your Shopify site might seem like an additional expense, but the returns it can yield often outweigh the initial costs. Here are key points to consider:
Enhanced User Experience: A faster website leads to improved user experience, reducing bounce rates and increasing engagement. Studies show that even a one-second delay in page load time can result in a considerable drop in conversions. By investing in web performance optimization, you’re investing in customer satisfaction and retention.
Improved Search Engine Rankings: Google and other search engines consider page speed to be a crucial ranking factor. Faster websites are likely to rank higher in search results, driving more organic traffic to your Shopify site. This increased visibility can translate into more leads and sales, amplifying the ROI of your optimization efforts.
Reduced Operational Costs: A well-optimized website consumes fewer server resources, resulting in lower hosting expenses. Additionally, faster load times require less bandwidth, leading to cost savings in the long run. By streamlining your site’s performance, you not only improve the user experience but also minimize operational overhead.
Competitive Advantage: In today’s competitive e-commerce landscape, every edge counts. A fast-loading website sets you apart from competitors and instills trust and confidence in your brand. Customers are more likely to choose a site that offers a smooth browsing experience over a sluggish counterpart, thereby increasing your market share and revenue potential.
2. Analysis of the Cost-Benefit Ratio of Optimizing Website Speed
Before embarking on any optimization efforts, it’s essential to evaluate the cost-benefit ratio to ensure that the investment aligns with your business goals. Here’s how to do a complete analysis:

Initial Investment: Begin by assessing the upfront costs associated with web performance optimization. This includes expenses related to hiring experts, purchasing tools or plugins, and implementing necessary changes to your Shopify site.
Projected Returns: Estimate the potential returns generated from improved website speed. Consider factors such as increased conversions, higher search engine rankings, and reduced bounce rates. You can utilize analytics data and industry benchmarks to forecast the impact of optimization efforts on your revenue.
Long-term Savings: Factor in the long-term cost savings resulting from optimization. Calculate the reduction in hosting expenses, bandwidth usage, and maintenance costs over time. These ongoing savings contribute to the overall ROI of your optimization initiatives.
Risk Assessment: Evaluate the risks associated with not optimizing your website speed. Consider the potential loss of customers, diminished brand reputation, and missed growth opportunities. This risk analysis helps justify the investment in web performance optimization as a proactive measure to safeguard your business interests.
Conclusion
This case study has enlightened several key takeaways regarding the optimization of Shopify site speed. Firstly, it’s evident that enhancing website speed leads to substantial improvements in user experience, SEO rankings, and conversions, as demonstrated by our client’s before-and-after sales improvements. Secondly, the correlation between website speed and customer satisfaction underscores its critical significance in today’s eCommerce landscape. Prioritizing website speed optimization is imperative for Shopify store owners to stay competitive and maximize their online presence.
InstaServ plays a crucial role in assisting businesses with this endeavor. Through our expertise and tailored strategies, we help streamline Shopify websites, optimizing images, code, apps, and server response times. Our comprehensive approach ensures that clients achieve significant improvements in website performance, ultimately translating into higher conversion rates and business success. Therefore, partnering with InstaServ is a strategic decision for Shopify store owners aiming to thrive in the digital marketplace.



